GitHub Pages × Hugo で技術ブログを始めた
※ブログを移行しました。
Web に関わる開発をしている方であれば、ソースコードのホスティングにGitHubを利用している人は多いのではないでしょうか。
GitHub にはGitHub Pagesという機能があり、静的ページをホスティングできます。デフォルトでは(GitHubのアカウント名).github.io のリポジトリ名が URL となりますが、カスタムドメインを使用することもできます。(個人的に github.io は充分シンプルで良いと思うので、このまま使っています)
また、昨年末には CI/CD の機能を実現するGitHub Actionsが正式版として公開され話題になりましたね。
CI(Continuous Integration、継続的インテグレーション)はソフトウェアのビルドやテストを自動化して頻繁に実行することでソフトウェアの品質向上や開発効率化を目指す手法で、CD(Continuous Delivery、継続的デリバリー)は CI に加えてリリースやデプロイまでも自動化する手法。
CI/CD ツールとしてはCircleCIがよく使われている印象ですが、基本的には Git などのバージョン管理ツールと組み合わせて使われるため、GitHub だけで完結できる GitHub Actions のシェアも今後大きくなることが予想されます。
これらの GitHub の機能を使うことで、次のワークフローが実現できます。
- 静的サイトジェネレータ(Jekyll,Hugo,etc...)で Web サイトを作成
- リモートリポジトリ(今回は source ブランチ)にプッシュ、GitHub Actions がプッシュを検知し、ビルドを行なう
- 無事ビルドが完了すると、master ブランチにデプロイ
静的サイトジェネレータはに関して、Jekyll は GitHub Pages の公式サイトでも推奨されており、一度触ってみましたが、
- プラグインの豊富さ、好みのプラグインがあるか
- 情報の豊富さ、新しい情報が多いかどうか
- ビルドにかかる時間
などの理由で Hugo を選択しました。 普段の開発でエディタは Vim を使っているので、エディタ上で且つ Markdown で入力ができるのはとても使い勝手が良いです。
GitHub Actions の設定
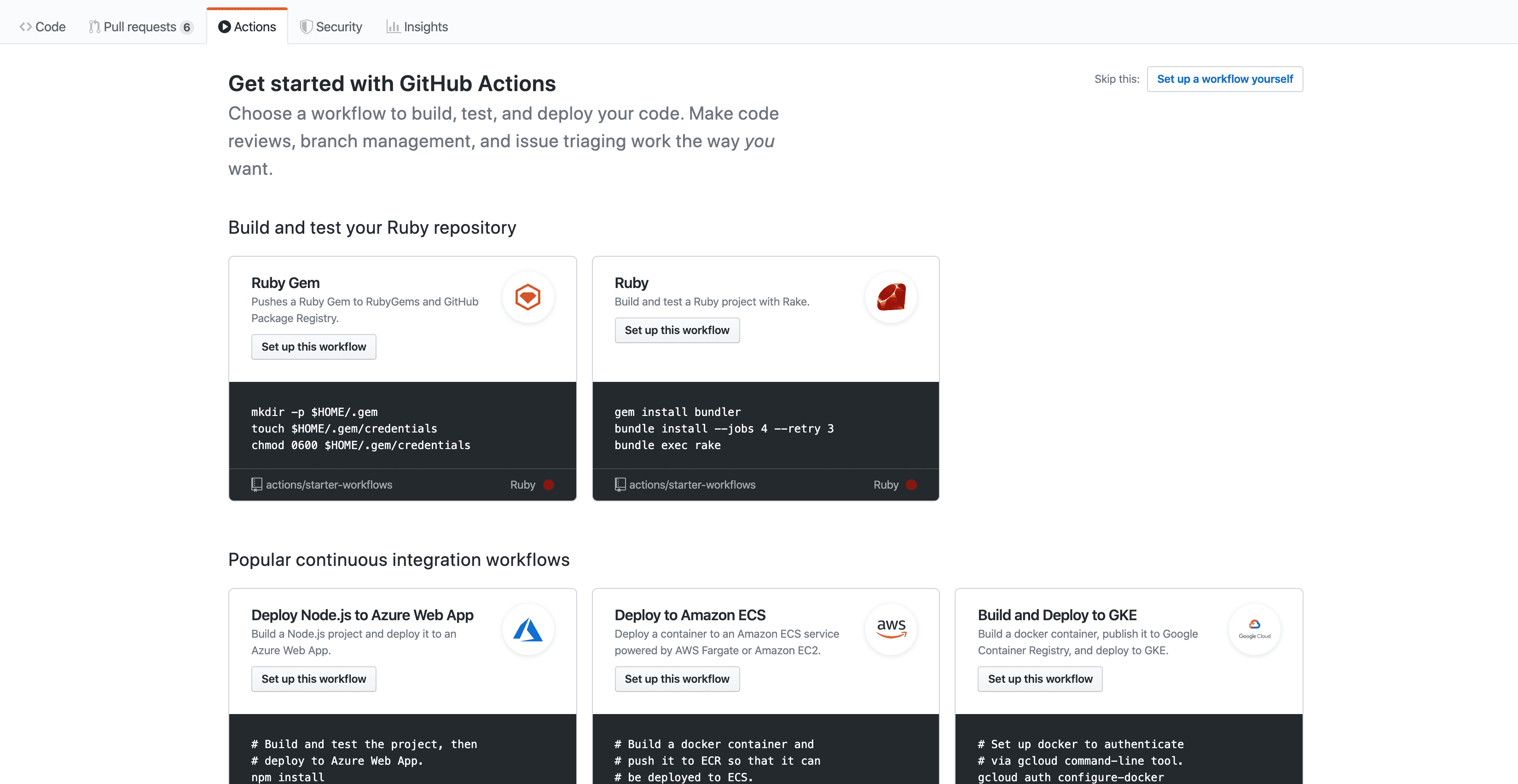
最初に GitHub Actions を設定していきます。 GitHub で今回使用するリポジトリを作成し、リポジトリメニューの中から Actions を選択します。 言語によってはすでにあるワークフローを使うこともできるみたいですね。

今回は右上にある Set up a workflow yourself を選択します。
すると左側に yaml ファイルを記述するエディタが表示されます。Marketplace にはすでに用意されている Actions がありますので、こちらを使ってもいいです。基本的に構文ミスはエディタが指摘してくれますが、その他の細かい部分は右側にある Documentation に従い設定を進めましょう。 今回はスター数の多かったHugo Setupを使うことにしました。
name: github pages
on:
push:
branches:
- source
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout Source
uses: actions/checkout@v2
- name: Clone submodule
run: git submodule update --init --recursive
- name: Hugo Setup
uses: peaceiris/[email protected]
with:
hugo-version: latest
extended: true
- name: Build Hugo
run: hugo -v
- name: Deploy
uses: peaceiris/[email protected]
with:
deploy_key: ${{ secrets.ACTIONS_DEPLOY_KEY }}
publish_dir: ./public
publish_branch: master手順は次の通りです。
- ソースコードのチェックアウト
- サブモジュールであるテーマをクローン
- Hugo のセットアップ
- Hugo のビルド
- Hugo のデプロイ
usesではリポジトリを指定しており、run では走らせるコマンドを指定しております。
設定が終わったらStart Commitを押下し、ブランチはすでにプッシュするブランチとして指定しているsource を作成し、commit します。
設定ファイルに書いた deploy_key を発行し、リポジトリに登録する必要があります。
Deploy の際に使っているリポジトリの READMEにわかりやすい手順が載っているので、こちらは割愛します。
サイトの作成
サイトの作成にあたっては Hugo のQuick Startを参考にしました。
$ brew install hugo
$ hugo new site mywebsite
$ cd mywebsite
$ git init
$ git switch -c sourceサイトのテーマはhermitを選択しました。 シンプルながら色合いもシックで落ち着いていて、非常に気に入っています。
手順通りにこのテーマのリポジトリをサブモジュール化します。
$ git submodule add https://github.com/Track3/hermit.git themes/hermitその後、config.toml で Web サイトの設定をしていきます。
設定にあたっては、各テーマのリポジトリに含まれるものを参考にしました。
Google Analytics を使ったアクセス解析などもこちらで設定できます。
ページの作成
次のコマンドで新規のブログ記事を作成します。
$ hugo new posts/first_post.mdテンプレートファイルであるarchetypes/default.md を元に content/posts/first_post.md が生成されます。
サーバーの立ち上げには次のコマンドを入力します。
$ hugo server -D-D オプションをつけることで、isPublished: true(本番環境では表示しない)設定のページの含めてビルドしてくれます。
localhost:1313 でブラウザからページが確認できます。ホット再読み込みであるためファイル変更後に保存すると、自動的に変更を検知してビルド・再読み込みすることでブラウザ上に変更が反映されます。便利ですね…
最後に hugo コマンドでサイトを生成し、デプロイまで進めましょう。
変更をリモートリポジトリにプッシュすることで GitHub Actions のジョブが走ります。以上で完了です。
最後に
はてなブログや Qiita のようなサービスと比べると、テーマ選定等も含めて初期設定に少し時間はかかりますが、ポートフォリオサイトとしても使えるのでオススメです。
GitHub Actions を使えばデプロイも自動化できますし、やはりなによりも GitHub 上で完結しているのはとても楽だと感じました。
すべて無料で触ることができますので、ぜひお試しください。