SSG で作成したブログを検索結果に表示する
※ブログを移行しました。
このブログはHugo を使って作成したのですが、SEO 関連の設定が中途半端だったので今回一通り設定しました。
設定したのは次の 2 つです。
事前に Google のアカウントは作っておきましょう。
Google Analytics
アクセス解析ができます。Web サイト運営においてはもはや必須ツールですね。 導入は非常に簡単なので、サクッとやっちゃいましょう。
- Google Analytics アカウントを作成する アカウントを作成することで生成されるトラッキング ID を利用します。
※ Google Analytics 管理画面 > 管理 > プロパティ設定からも確認できます。
- Hugo リポジトリの
config.tomlに 1 行追加する
googleAnalytics =
- トラッキングID
- リモートリポジトリに反映、デプロイする
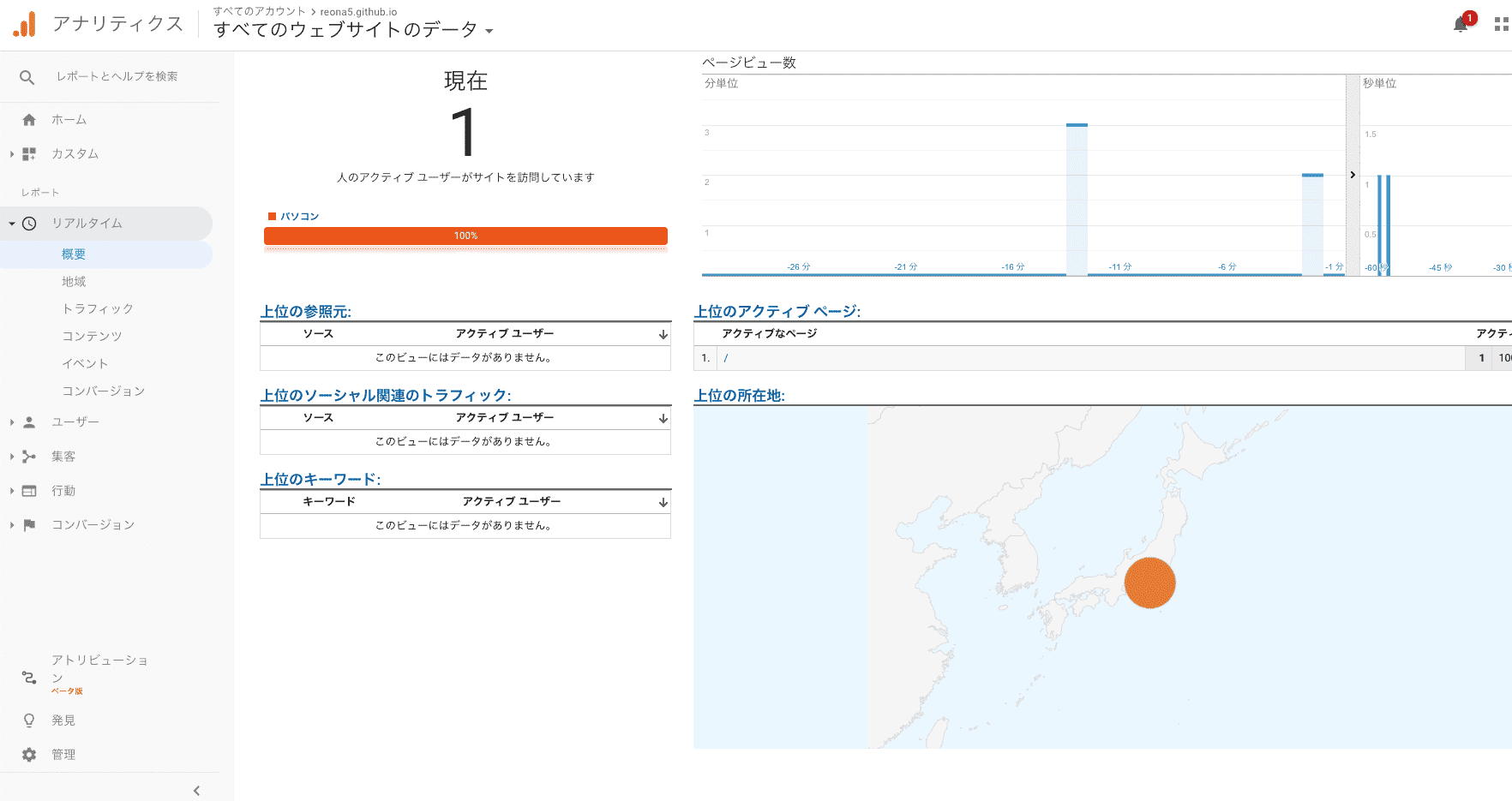
これで設定完了です。トップページにアクセスして、Google Analytics のリアルタイムアクティブユーザーに反映されていれば成功です。

Google Search Console
Google 検索結果に反映し、掲載順位の改善などを行なってくれます。ブログを公開しているならこちらも必須の設定ですね。
-
URL プレフィックスにサイト URL を入力する
-
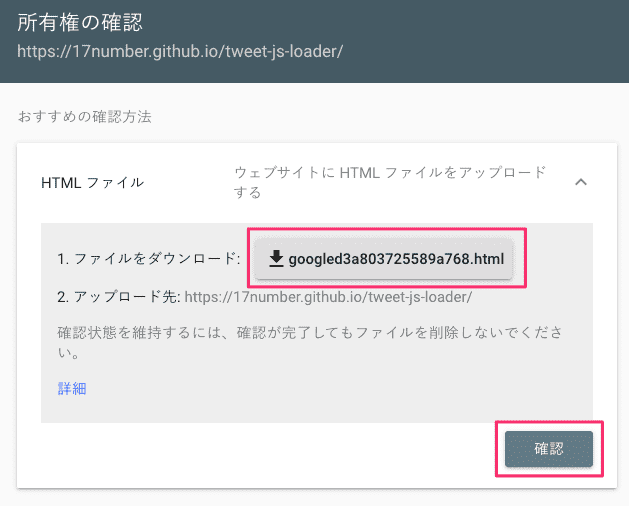
HTML ファイルをダウンロードし、リポジトリに配置する。 e.g.
static/googlexxxxxxx.html

-
リモートリポジトリに反映、デプロイする
-
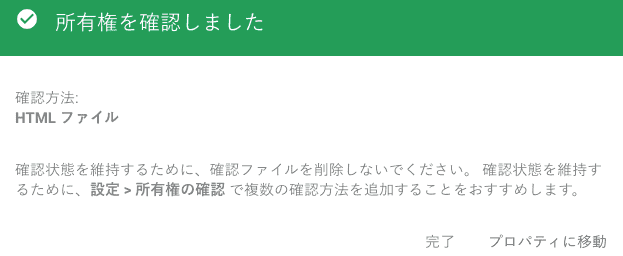
HTML ファイルにアクセスができるようになるので、確認を押すと次の画面が表示される

-
サイトマップの URL を入力する Hugo のプロジェクトであれば、public/sitemap.xml が自動生成されるので、
sitemap/xmlを入力すれば OK
以上です。設定後、Google Analytics で 集客 > Search Console > 検索クエリ から Google Search Console との紐づけを行なえば、より精密に分析ができるみたいなので、こちらも設定しておきましょう。
翌日には検索結果に反映され、分析結果も表示されるはずです。