OpenAPI (Swagger) で APIリファレンス作成
現在業務でメンズファッション関連のサービス開発をしていて、Rails でバックエンド API を、SwiftUI で iOS アプリを作成しています。 サービスで使われる REST API の構築において、ドキュメントの作成に Swagger を利用したので、まとめていきます。
Swagger とはなにか
Swagger: API Documentation & Design Tools for Teams
Swagger は、開発者が RESTful Web サービスを設計、構築、文書化、および利用するのに役立つツールの大規模なエコシステムに支えられたオープンソースのソフトウェアフレームワークです。(Wikipedia から引用)
Swagger は公式で主に 3 つのオープンソースツールを提供しています。
| Name | Description |
|---|---|
| Swagger Codegen | OpenAPI 仕様定義からサーバースタブとクライアント SDK を生成するツール |
| Swagger Editor | OpenAPI 仕様で API を設計するための API エディタ |
| Swagger UI | インタラクティブな UI で OpenAPI 仕様の定義を可視化するツール |
OpenAPI 仕様の定義ファイル作成/編集
OpenAPI 仕様に関するドキュメントはこちらから参照できます。 ファイルフォーマットは JSON, YAML から選択できます。以前参画していたプロジェクトでは YAML ファイルだったため使い慣れており、比較的シンプルに記述できるので YAML を選択しました。
このドキュメントを参照しながら愚直にドキュメントを作っていくのは正直大変です。 今回は次の記事を見て Stoplight Studio というサードパーティ製の GUI エディタの存在を知り、非常に便利そうだったので導入から利用することにしました。 基本的にドキュメントの編集作業は公式の Swagger Editor を使わず、Stoplight Studio と普段から使い慣れている neovim で行ないました。
本当に使ってよかった OpenAPI (Swagger) ツール
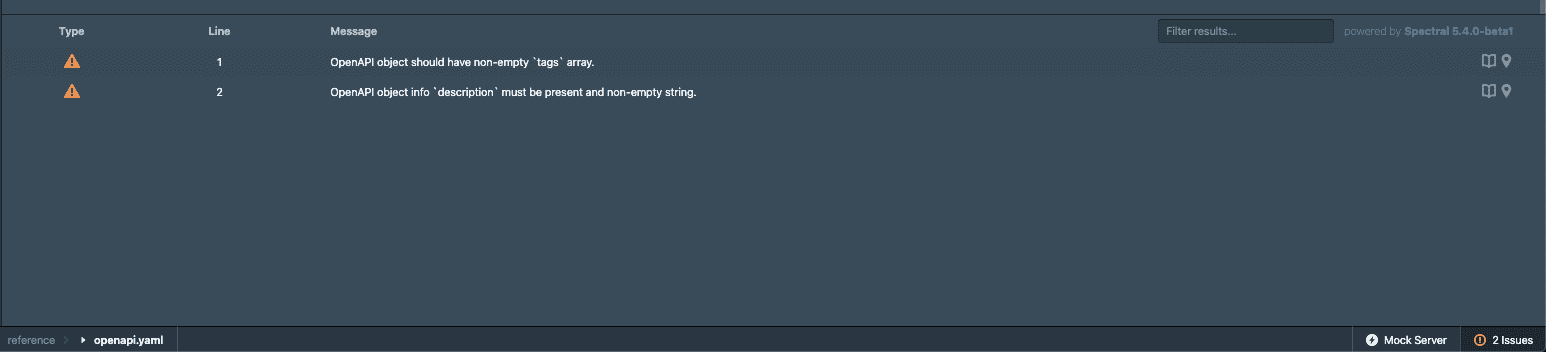
無料で利用でき、GUI 操作で YAML に変換していってくれます。また Lintter も備えており、下部にリアルタイムでエラーを表示してくれるのもよかったです。

ちなみに neovim だと、coc.nvimプラグインは yaml ファイルにも対応しており、エラー表示や補完機能があります。(だいたいのフォーマットに対応しているのでめちゃくちゃ便利です)
API ドキュメントの確認
ドキュメントの確認には Swagger UI を利用しました。サーバーを起動することでブラウザ上で API 定義を確認でき、実際にエンドポイントを叩いた際の挙動まで確認できます。事前に認証が必要なエンドポイントは YAML に定義することでブラウザ上で認証することもできます。
次の URL でサンプルプロジェクトのデモが行なえます。
今回導入したプロジェクトでは Docker を利用していたので、docker-compose.yml に Swagger UI のコンテナを定義しました。
Docker を利用する方法は公式リポジトリに記載があったので参考にしました。
ファイルの分割, コンポーネント化
このままドキュメントに API を追加していくと、小規模なプロジェクトであっても 1000 行程度はすぐに超えてしまい、ファイルサイズが大きくなって重くなるのもありますし、なにより今後の管理が大変になるでしょう。
OpenAPI 3.0 であれば $ref を使うことによって response body などをコンポーネント化して使いまわしたり、エンドポイントの定義を呼び出すことができたりします。
- 400:
description: Bad Request
headers: {}
content:
application/json:
schema:
$ref:
- #/components/schemas/400-bad_request.yamlこんな感じで同ファイルの定義を呼び出したり、
paths:
/users:
$ref:
- ../resources/users.yaml
/users/{userId}:
$ref:
- ../resources/users-by-id.yaml他ファイルに定義を分けて呼び出すこともできます。
ここで 1 つ問題があり、公式ドキュメントに異なるファイルの定義を呼び出すことができると書いてあるにもかかわらず、Swagger UI 上ではエラーとなってしまい表示できませんでした。
他の UI ツールの検討
redoc-cli というツールを使えば、分割したファイルを読み込むことができそうだったので一度使ってみることにしました。
$ yarn global add redoc-cli
$ redoc-cli serve [openapi.yamlのパス] --watch--watch option は変更を監視してくれるみたいです。

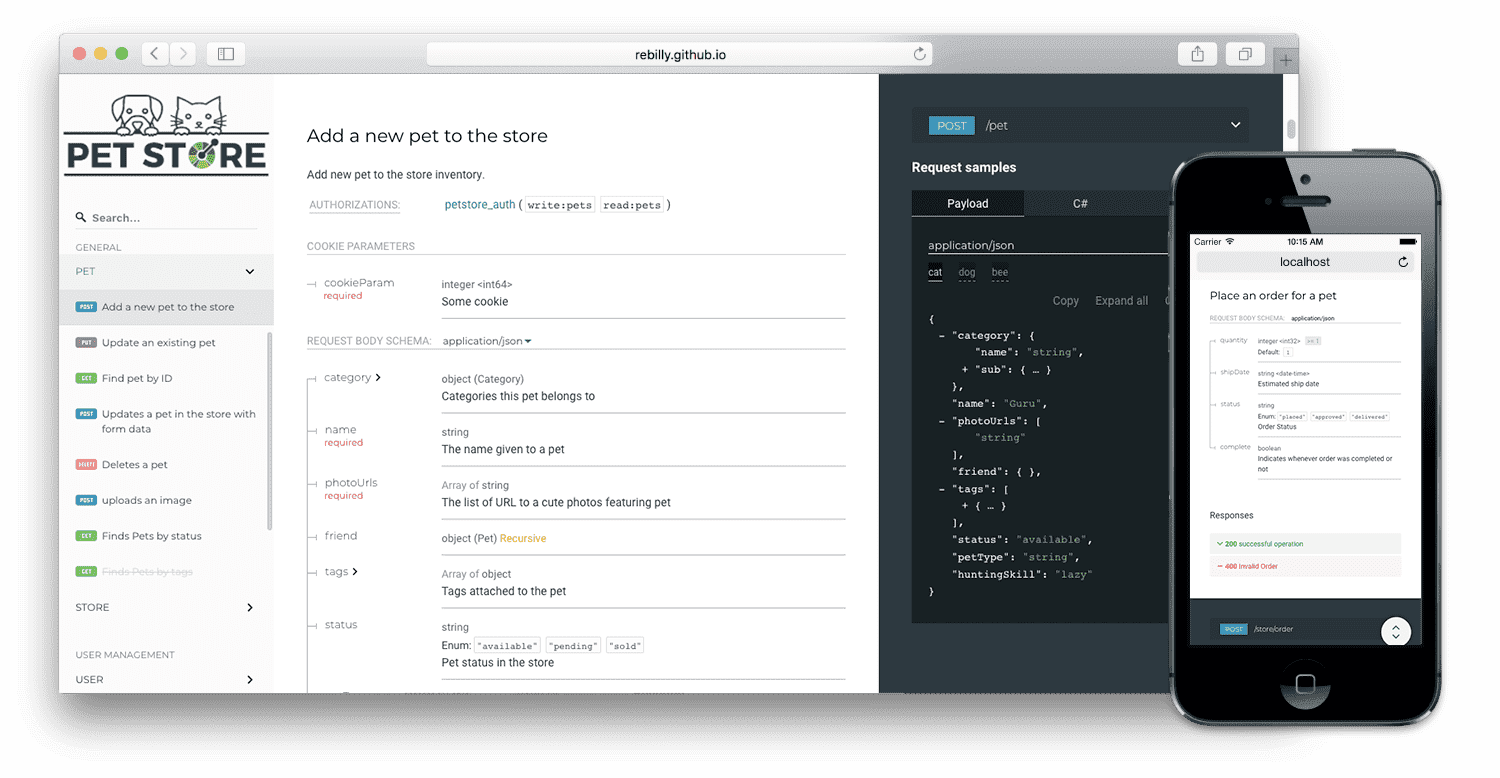
Swagger UI と比べて洗練されているデザインで、構造もシンプルなので良い印象を受けました。
ただ、
- Docker 上で起動するとなぜか左側の目次が機能しない
- エンドポイントの挙動を確認できない
などのデメリットもありました。
試行錯誤していたところ、Swagger UI の問題を解決する PR がなんと 2 日前マージされていました!タイムリーすぎて感動。
Allow local ref's to be served by nginx #5565
Swagger UI は以前のプロジェクトで使い慣れていて、ファイルを分割できない以外は特に不満もなかったので、すぐに戻しました。
PR を参考に docker-compose.yml を修正して起動したところ、無事ドキュメントが表示されました!🎉🎉
さいごに
初期の学習コストは少なくないですが、OpenAPI を使うことで REST API の I/F 定義をわかりやすい形で共有できるので、チーム開発の際にはぜひとも取り入れたいですね。 関連するライブラリは紹介したもの以外にももちろんあるので、さまざまなツールを使い比べてみるといいでしょう。