node-canvas で OGP に対応した
はじめに
ブログ記事の meta タグを読み取って動的に OGP 画像を作成するスクリプト Automattic / node-canvas を使って作成しました。

↑ こちらの記事ではブログ記事ごとに動的に OGP を設定する方法を書いています。
og-image
ちなみに OpenGraph 用の画像生成ライブラリとして、Vercel の公式ライブラリがあります。
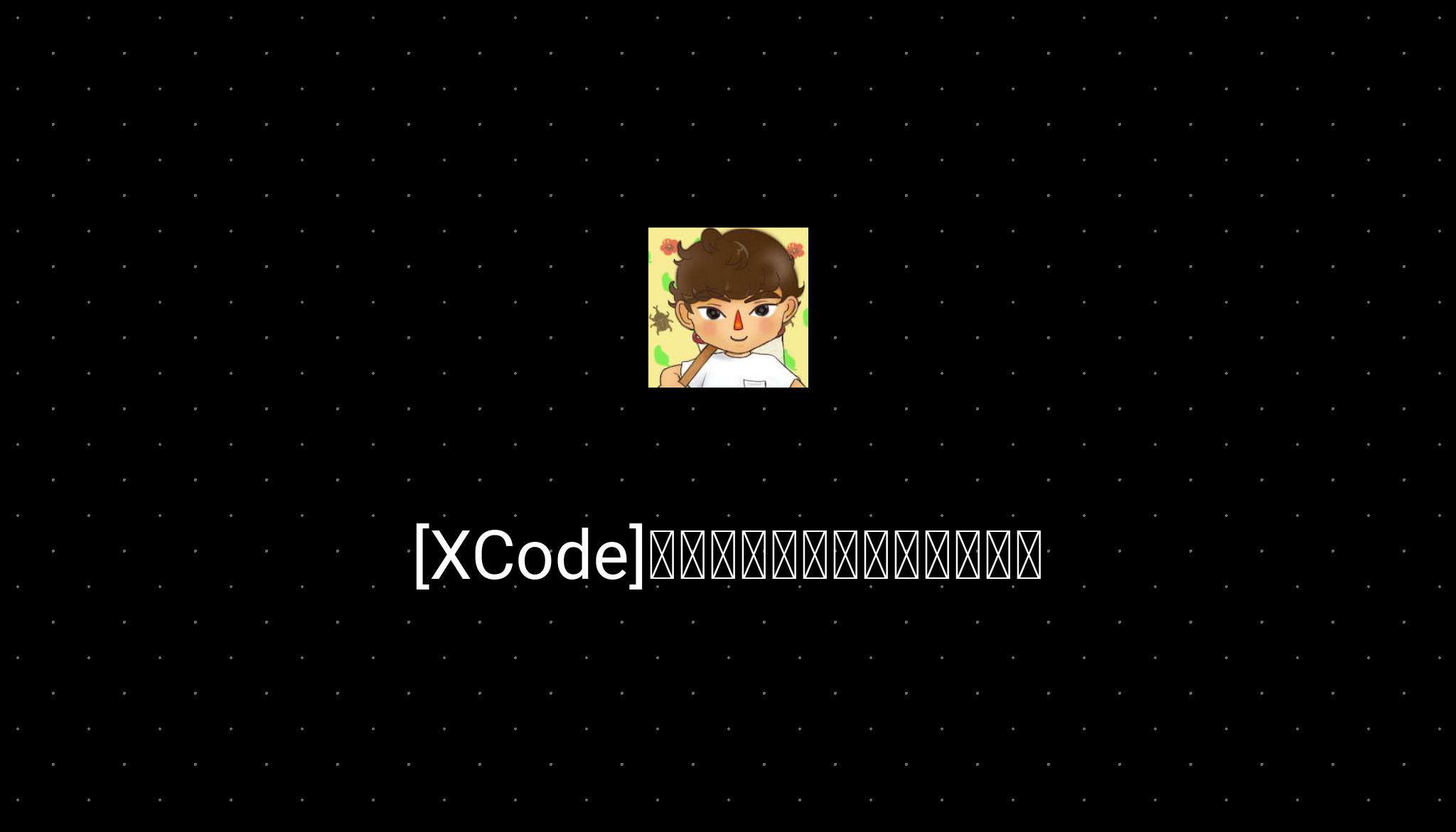
当ブログは Vercel で自動デプロイしています。 はじめはこのリポジトリをフォークをして設定をいじりながら設定していました。 しかし、日本語対応フォントがライブラリに入っていないので記事タイトルが文字化けしてしまいました。

↑ こんな感じ
日本語対応フォントを入れて何度も試しましたが修正できず、結局は自作作ることにしました。 (情報も少なかったので限界でした!改善策があるなら知りたい、、、)
node-canvas
https://github.com/reona5/dev/blob/master/scripts/generate-ogp.js
ソースコードはこちらです。
Font は Noto Sans JP - Google Font を利用しています。
Canvas でのイメージ生成の処理というよりは、メタ情報を取得して各所に適用する部分で苦戦しました…
もっとシンプルなやり方はありそう。
さいごに
私は業務やプライベートで Slack チャンネルに技術系の記事を貼ることが多く、やはり記事内容を含む画像のあり無しでは印象が全然違います。Qiita とかわかりやすいですね。
OGP の設定をしておけば、ブログのリンクを SNS に貼った際にインパクトを残せていいですね 🔍